Index Seite - neue Spalte Index Seite - neue Spalte |
|
|
 Index Seite - neue Spalte Index Seite - neue Spalte |
Beitrag Nr.: 1      |

was müsste man tun um ein Icon rechts neben dem Beitragsbutton
erscheinen zu lassen.
Zum bessren Verständnis was ich meine, 2 Bilder.
Bild alt: der jetzige Zustand
Bild neu: so sollte es aussehen
Gruß katze2ooo
| Dateianhänge: |
 alt.jpg (26 KB, 301 mal heruntergeladen) alt.jpg (26 KB, 301 mal heruntergeladen)
 neu.png (48 KB, 294 mal heruntergeladen) neu.png (48 KB, 294 mal heruntergeladen)
|
__________________
|
|
 06.08.2011 12:57
06.08.2011 12:57 |


 
|
|
|
|
meinst du es so wie im Anhang ?
wenn ja
dann mußt du folgende templates bearbeiten
index_catbit
index_boardbit
leider kann man da keine generelle antwort geben wie es ein zu bauen ist da sich alle templates generell nicht gleichen.
als beispiel
suche im index_boardbit folgendes
im abschnit if deep 2
| code: |
1:
|
<td class="tableb" align="center"><img src="{$style['imagefolder']}/$onoff.gif" alt="" title="" /></td> |
|
füge darunter ein ( NUR ZUM TESTEN )
| code: |
1:
|
<td class="tableb" align="center"><img src="{$style['imagefolder']}/$onoff.gif" alt="" title="" /></td> |
|
suche im index_catbit
den abschnitt
<if($depth == 2)>
darunter suchst du
| code: |
1:
|
<td class="tablecat" colspan="<if($hide_modcell==0)><then>6</then><else>5</else></if>" align="left"><table cellpadding="0" cellspacing="0"> |
|
dort die zahlen werte jeweils um 1 erhöhen
BITTE SICHERUNGEN DER DATEIEN MACHEN
KEINE GARANTIE
|
|
 07.08.2011 21:18
07.08.2011 21:18 |


 
|
|
|
|
Hi
thx erstmal FOFO
Nun sollten noch 20 Forenicons jeder neuen Spalte hizugefügt werden.
Da es verschiedene Icons siond wird es schwierig.
Hat da jemand eine Lösung?
Gruß katze2ooo
__________________
|
|
 07.08.2011 22:50
07.08.2011 22:50 |


 
|
|
|
|

netter Versuch von mir.
FOFOS Version klappt bei mir nicht mal im Testboard mit 5 verschiedenen Styles.
haumis Version habe ich erst gar nicht probiert.
Im Hauptboard habe ich 6 verschieden index_catpic aber nur eine index_boardbit.
Somit werde ich dieses Vorhaben aufgeben.
Danke trotzdem.
Gruß katze2ooo
__________________
|
|
 08.08.2011 12:25
08.08.2011 12:25 |


 
|
|
|
|
Huhu
Hab mal die nacht getestet und gebastelt
ALS Grundlage habe ich mir den Hack von Alfie ( Bild vor Boardtitel 1.0 ) genommen den soweit nach anleitung eingebaut !!
So kannst du über das ACP jedem Board ein eigenes Icon Geben
Geändert habe ich die stellen in der index_boartbit und index_catbit wie oben schon beschrieben geändert und die Abfragen ORIGINAL von Alfie dort eingesetzt ergebniss ist folgendes
|
|
 09.08.2011 14:57
09.08.2011 14:57 |


 
|
|
|
|

ich habe nur den Bild vor Boardtitel 1.0 eingebaut.
Mit einem Board ohne Unterforen funzt wahrscheinlich der Hack.
Mit Unterforen sieht es aber anders aus.
Es kommt der Zusatz Inclusive: (LANG_START_INCLUSIVE:) dazu!
Verändert man die Sprachvariable nicht mit vor Inclusive:
steht Inclusive: unter dem Icon ( Bild inclusive)!!
Ebenso ist es mit der Moderatorenspalte, sollte der unter der Boardüberschrift
eingebaut sein.
Ebenso gibt es bei Texten in den Unterforen einen Absatz (z.B.Bild board2).
Gruß katze2ooo
__________________
|
|
 10.08.2011 12:10
10.08.2011 12:10 |


 
|
|
|
|

keiner eine Idee?
Gruß katze2ooo
__________________
|
|
 13.09.2011 21:48
13.09.2011 21:48 |


 
|
|
haumi 
Boardbetreiber

[meine Galerie]
Dabei seit: 06.06.2009
Beiträge: 3.442
Herkunft: NRW
Postid: 9348
 |
|
Das funktioniert erst mal auf den ersten Blick.
Der Haken bei der Sache ist folgender:
Das Bild wird linksbündig ausgerichtet und der umfließende Text steht rechts daneben.
Sowei so klar.
Wenn aber nun die Höhe, die der Text einnimmt größer ist, als die Höhe die das Bild einnimmt, so wird der Text, der nicht mehr neben das Bild passt daunter gesetzt aber an den Anfang der Zeile, da das Bild ja nicht in einer eigenen Spalte (so wie bei FOFO) steht sondern in der Spalte leichzeitig mit dem Text.
Wenn man also dafür sorgen kann, das die Texthöhe maximal der Bildhöhe entspricht, dann kann man dieser Art der Darstellung verwenden,
ansonsten bleibt eigendlich nur der Vorschlag von FOFO, das gif in eine eigene Spalte zu legen.
Bei Text ist aber auch die Auflösung bzw. di Breite des Bildschirms zu berücksichtigen.
Was auf einem großen Monitor in 2 Zeilen Platz findet, benötigt eventuell auf einem kleinen LappeToppe drei Zeilen.
Was wurde geändert?
ich habe die Zeile:
| code: |
1:
|
<td align="left" class="tablea"<if($boards['externalurl'] != '')><then> colspan="<if($hide_modcell==0)><then>5</then><else>4</else></if>"</then></if><span class="normalfont"><a href="board.php?boardid=$boards[boardid]{$SID_ARG_2ND}"><b><if($boards[boardid]==34)><then><font color="yellow">$boards[title]</then><else>$boards[title]</else></if></b></a></span><span class="smallfont"> |
|
gegen die folgende ausgetauscht:
| code: |
1:
|
<td align="left" class="tablea"<if($boards['externalurl'] != '')><then> colspan="<if($hide_modcell==0)><then>5</then><else>4</else></if>"</then></if><span class="normalfont"><img src="images/icons/icon8.gif" align="left" width="30px" height="30px" /><a href="board.php?boardid=$boards[boardid]{$SID_ARG_2ND}"><span class="normalfont"><b><if($boards[boardid]==34)><then><font color="yellow">$boards[title]</then><else>$boards[title]</else></if></b></a></span><span class="smallfont"> |
|
kleine Ergänzung:
wenn man hinter img noch einfügt:
| code: |
1:
|
style="float:left; width:35px; height:50px; margin-right: 10px;" |
|
der Zusatz hinter ...gif" align="left" width="30px" height="30px" kann dann entfallen!
so das es so ausschaut:
| code: |
1:
|
<img style="float:left; width:35px; height:50px; margin-right: 10px;" src="images/icons/icon8.gif" /> |
|
dann kann man mit width und height die Größe (Breite und Höhe) des Bildes einstellen. (auf Verzerrungen achten) und mit margin-right den Abstand zum Text beeinflussen.
LG
haumi
__________________
Gelassen das hinnehmen, was nicht zu ändern ist,
engagiert angehen was man gestalten kann.

|
|
 14.09.2011 12:29
14.09.2011 12:29 |



 
|
|
haumi 
Boardbetreiber

[meine Galerie]
Dabei seit: 06.06.2009
Beiträge: 3.442
Herkunft: NRW
Postid: 9357
 |
|
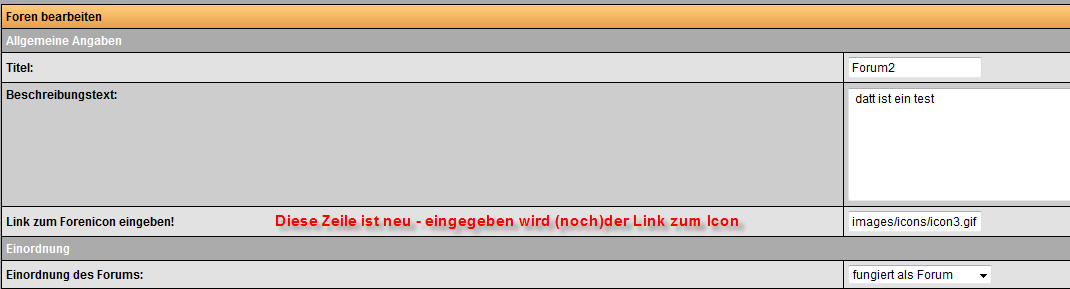
So nun kann man im acp unter foren bearbeiten zusätzlich ein icon für jedes einzelne Forum eingeben.
Was ist zu tun?
| Zitat: |
führe folgendeSQL-Anweisung aus:
ALTER TABLE `bb1_boards` ADD COLUMN `ficon` VARCHAR(250) NOT NULL AFTER `description` ;
Öffne board_edit.htm und suche:
| code: |
1:
2:
3:
4:
|
<tr class="secondrow">
<td valign="top"><b>{$lang->items['LANG_ACP_BOARD_DESCRIPTION']}</b></td>
<td><textarea rows="6" cols="55" name="description">$board[description]</textarea></td>
</tr> |
|
füge drunter ein:
| code: |
1:
2:
3:
4:
|
<tr class="firstrow">
<td><b>{$lang->items['LANG_ACP_BOARD_ICON']}</b></td>
<td><input type="text" name="ficon" value="$board[ficon]" maxlength="70" /></td>
</tr> |
|
Öffne board_add.htm und suche:
| code: |
1:
2:
3:
4:
|
<tr class="secondrow">
<td valign="top"><b>{$lang->items['LANG_ACP_BOARD_DESCRIPTION']}</b></td>
<td><textarea rows="6" cols="55" name="description"></textarea></td>
</tr> |
|
Füge darunter ein:
| code: |
1:
2:
3:
4:
|
<tr class="firstrow">
<td><b>{$lang->items['LANG_ACP_BOARD_ICON']}</b></td>
<td><input type="text" name="ficon" value="$board[ficon]" maxlength="70" /></td>
</tr> |
|
speichern, und acp_templates cachen.
Lege eine neue Sprachvariable an:
Kategorie: ACP_BOARD
Sprachvariable: LANG_ACP_BOARD_ICON
Text: Link zum Forenicon eingeben!
Öffne acp/board.php und suche:
| code: |
1:
|
$db->query("INSERT INTO bb".$n."_boards (styleid,parentid,parentlist,childlist,boardorder,title,password,description, |
|
füge dahinter ein:
suche weiter:
| code: |
1:
|
"VALUES ('".intval($style_set)."','$parentid','$parentlist','0','".intval($boardorder)."','".addslashes($title)."','".addslashes($password)."','".addslashes($description)."', |
|
füge dahinter ein:
| code: |
1:
|
'".addslashes($ficon)."', |
|
suche weiter:
| code: |
1:
|
"styleid='$style_set',$parentchange title='".addslashes($title)."', password='".addslashes($password)."', description='".addslashes($description)."', |
|
füge dahinter ein:
| code: |
1:
|
ficon='".addslashes($ficon)."', |
|
suche weiter:
| code: |
1:
|
$board['description'] = htmlconverter($board['description']); |
|
füge dadrunter ein:
| code: |
1:
|
$board['ficon'] = htmlconverter($board['ficon']); |
|
speichern und hochladen
öffne acp/lib/funktion.php und suche:
| code: |
1:
|
$boards['description'] = getlangvar($boards['description'], $lang, 0); |
|
füge darunter ein:
| code: |
1:
|
$boards['ficon'] = getlangvar($boards['ficon'], $lang); |
|
speichern und hochladen.
|
|
Öffne Template index_boardbit und suche:
| code: |
1:
2:
3:
4:
|
<td align="left" class="tablea"<if($boards['externalurl'] != '')><then> colspan="<if($hide_modcell==0)><then>5</then><else>4</else></if>"</then></if>><span class="normalfont"><a href="board.php?boardid=$boards[boardid]{$SID_ARG_2ND}"><b>$boards[title]</b></a></span><span class="smallfont">
<if($boards['description']!="")><then><br />$boards[description]</then></if><if($subboardbit!="")><then><br />{$lang->items['LANG_START_INCLUSIVE']} $subboardbit</then></if><if(isset($boards['useronline']) && $boards['useronline'])><then><br />($boards[useronline])</then></if>
|
|
ersetze es mit:
| code: |
1:
2:
3:
|
<td align="left" class="tablea"<if($boards['externalurl'] != '')><then> colspan="<if($hide_modcell==0)><then>5</then><else>4</else></if>"</then></if>><span class="normalfont"><a href="board.php?boardid=$boards[boardid]{$SID_ARG_2ND}"><b>$boards[title]</b></a></span><span class="smallfont">
<br /><if($boards[ficon]=='')><then><img style="float:left; margin-right: 10px; " src="images/icons/icon8.gif" /></then><else><img style="float:left; margin-right: 10px; " src="$boards[ficon]" /></else></if><if($boards['description']!="")><then>$boards[description]</then></if><if($subboardbit!="")><then><br />{$lang->items['LANG_START_INCLUSIVE']} $subboardbit</then></if><if(isset($boards['useronline']) && $boards['useronline'])><then><br />($boards[useronline])</then></if> |
|
ein allgemeines icon (hier: icon8) wird angezeigt.
Ihr könnt es jederzeit durch ein icon eurer Wahl ersetzen.
| Zitat: |
Weiterhin muss ich noch die Eingabe eines Icons beim Anlegen eines neuen Forums ausarbeiten.
Ich denke das folgt in Kürze. |
|
Ist erledigt!
Hier noch ein Bild aus dem acp --> Foren bearbeiten:

Auch hier gilt wie immer:
alle zu ändernden templates und php-Dateien vorher sichern,
damit man bei einem Fehler den alten Zustand wieder herstellen kann!!
Eine Garantie wird auch nicht übernommen.
Wenn etwas unklar sein sollte bitte hier fragen bevor man etwas falsch macht.
Es wird auch Hilfe gegeben wenn etwas nicht so ganz geklappt hat.
Urheber ist haumi - aber jeder kann es frei verwenden und nach belieben abändern.
LG
haumi
__________________
Gelassen das hinnehmen, was nicht zu ändern ist,
engagiert angehen was man gestalten kann.

|
|
 15.09.2011 18:42
15.09.2011 18:42 |



 
|
|
|
|
Also ich habs so versucht und muss sagen bin wohl zu blöd dafür..... Hab die Originale wieder eingespielt.... 
|
|
 15.09.2011 19:45
15.09.2011 19:45 |



 

|
|
|
|
Mach ich doch glatt Hannes...und dann könnten wir event. das mit dem Capcha oder wie das heißt mit einbauen manche Gasteinträge gehen mir gehörig auf den Sack....
|
|
 15.09.2011 20:08
15.09.2011 20:08 |



 

|
|
|
|
Hi haumi,
ertselle mal in deinem Testforum auch Unterforen.
Ebenso soltest du eine Beschreibung in die Foren einbringen.
Erst dann sieht man wirklich ob es klappt.
Gruß katze2ooo
__________________
|
|
 06.12.2011 11:07
06.12.2011 11:07 |


 
|
|
|